Link colors
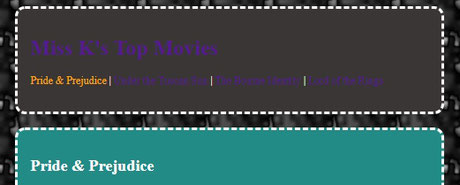
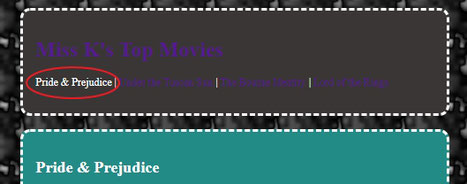
Go to one of your subpages... at this point all your links will be purple (visited), and the link for the page you're on is orange.

Page on
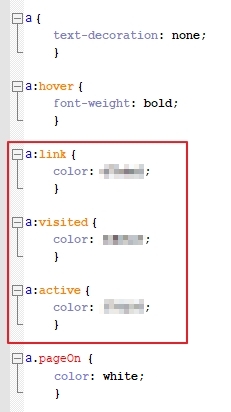
First change the color of the style .pageOn to whatever your text is (white or black).


add styles to sheet
First set the colors for links (not clicked on yet) and visited links so they are easy to read against your PAGE CONTENT background color.
- HTML COLOR CODES
- a:link = should stand out the most
- a:visited = different color
- a:active = when clicking on the link
- neither of them can be the same color as your text color; they have to be different!
- make sure you add them before the pageOn style

Color: visited
Go to one of your subpages. All your links (except for the page you're on) will be your a:visited color (in my example that's green).

Color: active
If you click and hold on one of your links, you will see the a:active color.

Color: link
To see the a:link color, you'll have to temporarily change the link on the page code you're looking at so it's not something you've clicked on yet. ONLY DO THIS ON ONE PAGE!!!!


Get your project checked off so far (background colors, borders and link colors)

Before continuing on, you need to fix the broken link to home on your page (it should be back to "home.html").